This is a fantastic video that just came out on working on WordPress blocks and themes:
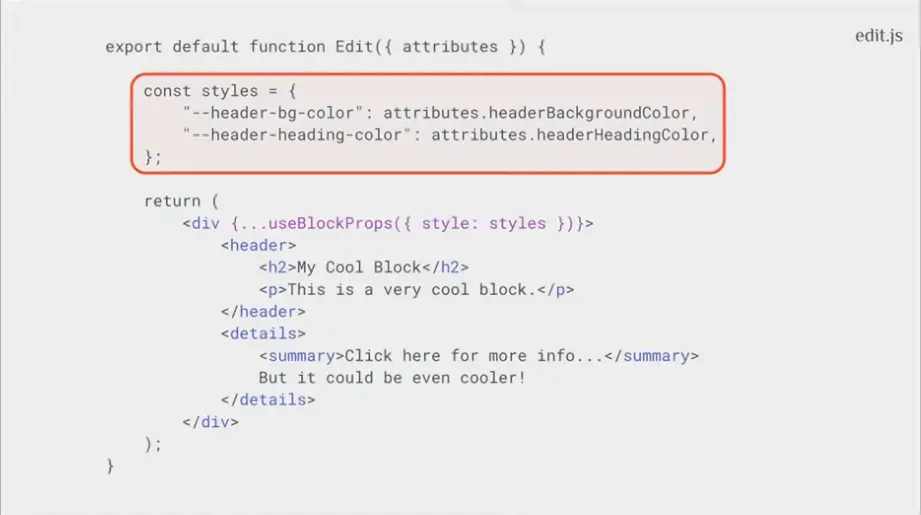
The first topic by Michael Burridge is on how to give users control over styling the content of your block, not just the wrapper.
This can be done by using CSS custom properties and passing a styles object that combines them with block attributes:

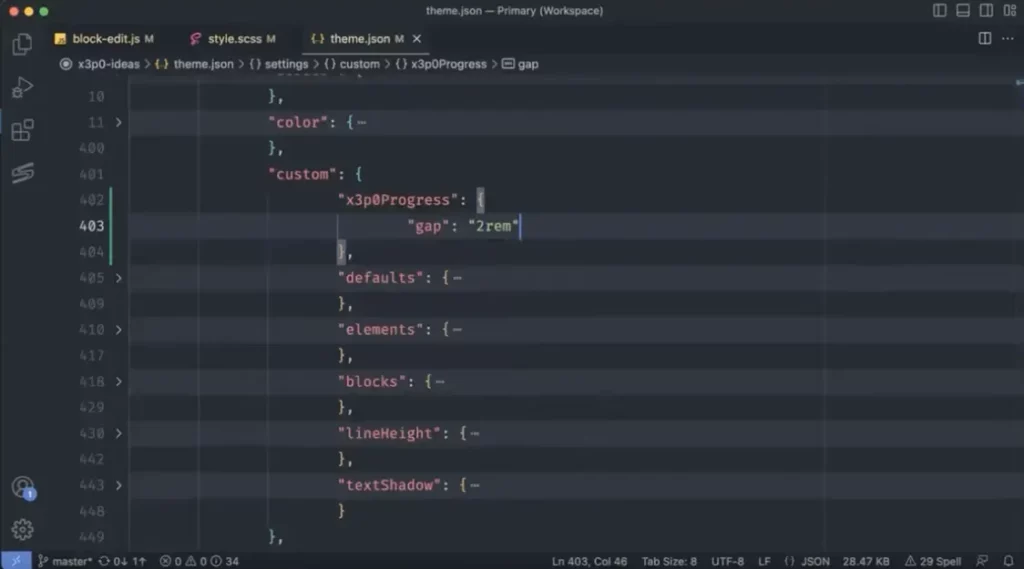
The second by Justin Tadlock is on how to build your custom block in such as way that theme designers can use theme.json to style your block.
This can be done by setting values in settings.custom in theme.json which are then turned into CSS custom properties you can use in your block styling. A future theme designer can then override them in their own theme.

I think I’ll be combining these two techniques going forward.